**Note this snippet might not work on Shopify paid premium themes due to their codebase. Please choose which dawn theme you have from the variant selector.
Please be advised that we no longer support this code snippet. However, you are welcome to use it at your own discretion and make any necessary adjustments as per your requirements. We appreciate your understanding.
We appreciate your interest, and I wanted to reiterate that the snippet is provided as-is and free of charge. As stated in our description, we do not offer formal support, and users may encounter bugs that require personal troubleshooting.We encourage you to make any necessary adjustments to suit your requirements and thank you for your understanding. This is not verified on Dawn 12
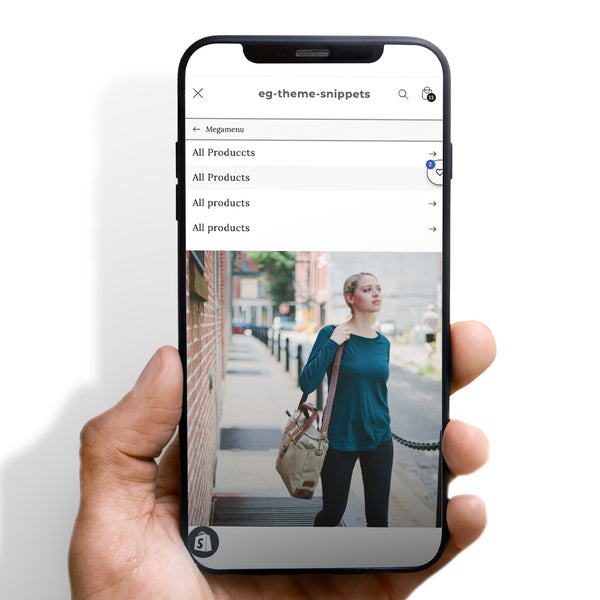
The Megamenu for Dawn Theme is the perfect way to create a large, expandable menu for your website. With this tool, you can easily add or edit existing menus to include a variety of options, making it simple and straightforward to navigate your site. Whether you're looking to provide multiple alternatives or want to display lower-level pages at a glance, the Megamenu for Dawn Theme is the ideal solution.
Megamenus are powerful because they allow website visitors to easily navigate a large number of pages and options within a website. This can be particularly useful for online stores, as it allows customers to easily find the products they are looking for.
Megamenus typically display a large number of links and options in a hierarchical structure, which makes it easy for users to find what they are looking for and explore different sections of the website. Additionally, megamenus can be customized to match a website's design and branding, which can enhance the overall user experience.
Plus, our mega menus are responsive, so they'll look great on any device. So why wait? Give our Megamenu for Dawn Theme a try today!
Remember what you named the menu so that you can go back to it when assigning it to a specific position in the theme editor.
Theme snippets documentation ⬅
EG theme snippets installation guide
Each of the third levels of navigation will have its own column of links. The menu below, for example, provided the arrangement seen above:
When making and assigning an image to the link, the image must be in the second column nest. It should not be in the outermost to the left and not the most inner on the right.
You can have any text you would like for that menu item. following after is a space along with a character pipe "|" then another space.
To grab the file link, please go to your files section in the back-end of your Shopify store.
Once you are here, upload your file, and then click on the copy link in your files section.
Paste that code after the character pipe and click save!
Got questions? Email us at snippets@ecomgraduates.com and we will answer any questions you may have.














































 5/5 from 144 reviews
5/5 from 144 reviews











